YouTube Rebuilt
Frontend Development
2 pages of the mobile YouTube recreated with HTML, CSS and JavaScript.
View on GitHubUsed programs:

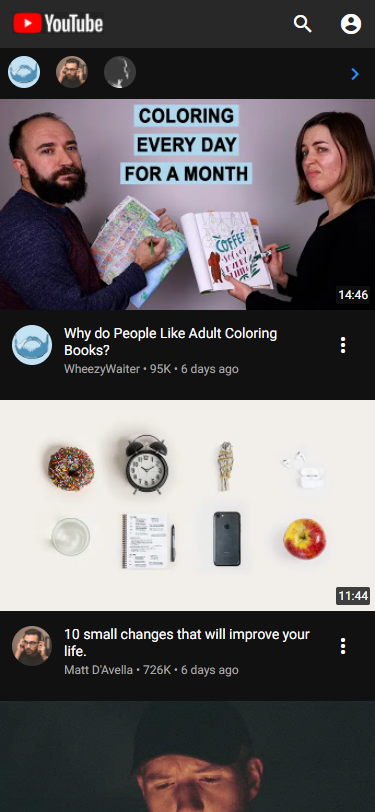
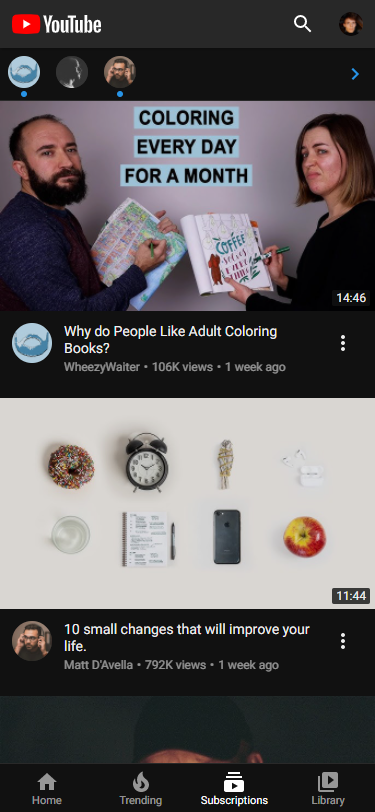
Subscriptions page


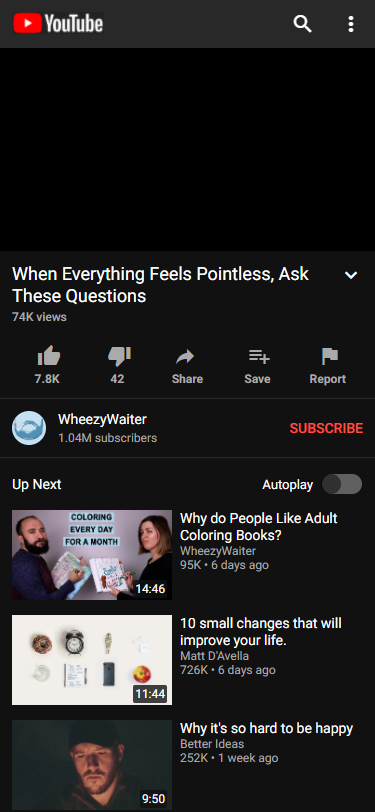
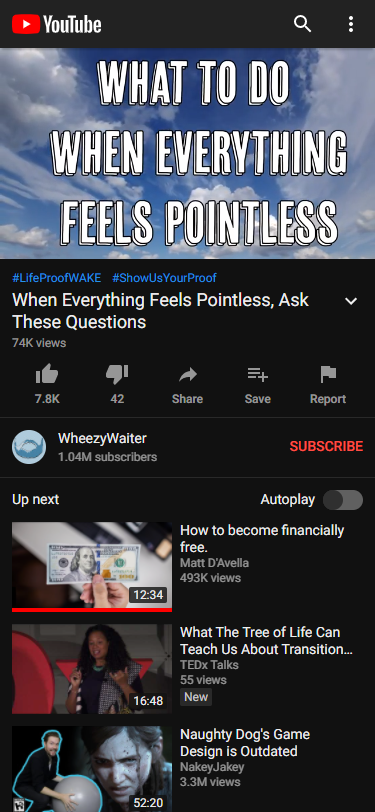
Video page


The assignment
To strengthen my frontend web development skills, I have recreated 2 YouTube mobile pages with HTML, CSS and JavaScript.
Almost identical
Using my own HTML and CSS, I did my best to replicate YouTube's mobile pages. YouTube uses a lot of custom HTML tags, I did everything differently myself and with my own skills I managed to get an almost identical end result.
JavaScript function
In order not to copy and paste the same HMTL code for the video suggestions, I wrote a function to automate this. The function takes data from an object and then places it in the HTML code. I have created 3 objects that contain the properties of a video suggestion. The script continues to scroll through all available objects and thus 3 suggestions are loaded for the user.
What would I do better now
I spent a lot of time in the JavaScript function I wanted to build, I should have spent that time making a tab bar at the bottom. My recreated version is also not very interactive, parts such as opening the video description I had not yet applied.