YouTube Rebuilt
Frontend Development
2 pagina's van de mobiele YouTube nagebouwd met HTML, CSS en JavaScript.
Bekijk op GitHubGebruikte programma's:

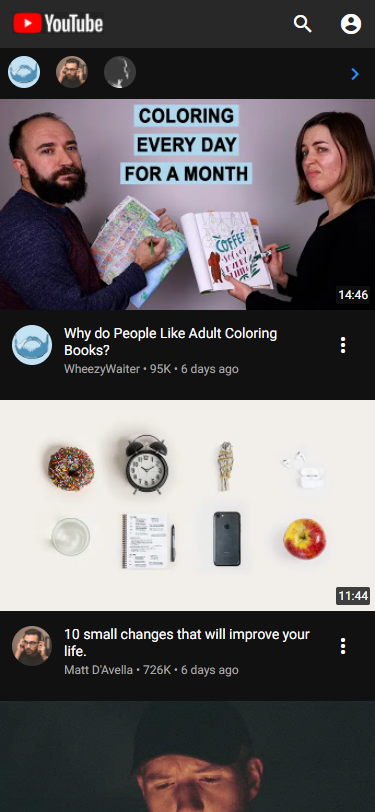
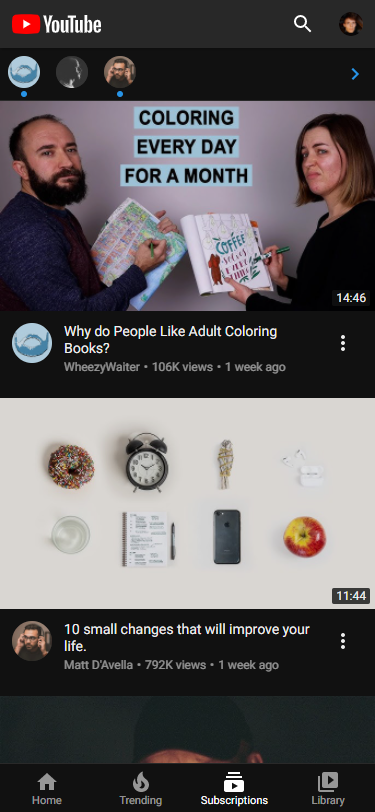
Abonnementenpagina


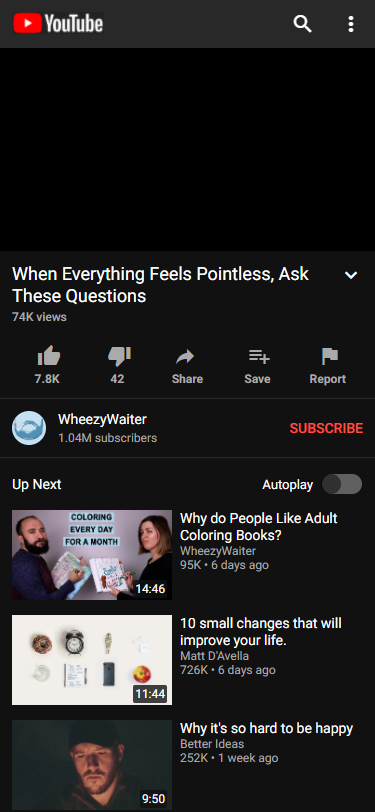
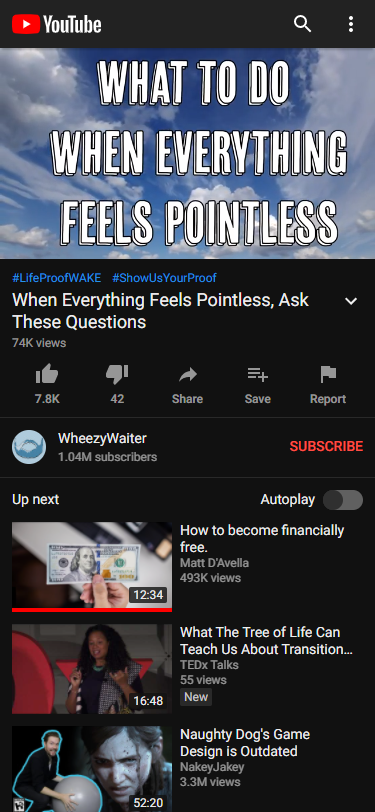
Videopagina


De opdracht
Om mijn frontend webdevelopment vaardigheden te versterken heb ik 2 mobiele pagina's van YouTube met HTML, CSS en JavaScript nagemaakt.
Bijna identiek
Met eigen HTML en CSS heb ik mijn best gedaan om YouTube's mobiele pagina's na te maken. YouTube gebruikt veel custom HTML tags, zelf heb ik alles anders aangepakt en kreeg ik met mijn eigen vaardigheden het voor elkaar om een bijna identiek eindresultaat te krijgen.
JavaScript functie
Om niet dezelfde HMTL code te kopiëren en plakken heb ik een functie geschreven om dit te automatiseren. De functie pakt data van een object en plaatst deze vervolgens in de HTML code. Ik heb 3 objecten aangemaakt die de eigenschappen van een videosuggestie bevatten. Het script blijft door alle beschikbare objecten loepen en zo worden er 3 suggesties ingeladen voor de gebruiker.
Wat ik nu beter zou doen
Ik heb veel tijd gestopt in de JavaScript functie die ik graag wilde bouwen, die tijd had ik beter in het maken van een tabbar onderaan kunnen stoppen. Ook is mijn nagebouwde versie niet heel interactief, onderdelen zoals het openklappen van de videobeschrijving had ik nog niet toegepast.